Web Components est un ensemble de technologies apparues dans le cadre de HTML5 : custom elements, templates et shadow DOM - les imports HTML aussi, mais ils ne sont toujours pas standardisés. D'après
Can I use... (
ici,
ici et
là), ces technologies sont désormais assez largement adoptées dans leurs dernières versions - la v1. En particulier, Firefox gère parfaitement cela depuis l'automone dernier - la version 63.
Pour faire court, cet ensemble permet de créer un élément ou une variante d'élément HTML dans une page Web, et de faire exécuter du code JavaScript au moment où le navigateur cherche à l'interpréter, ce qui permet d'injecter dans la page Web ce que vous voulez. Par exemple, on peut écrire... :
<param-number name="Delay" property="g.shaderUI.delay" step="1" iseditable="true" buttonclassname="uiButton" numberclassname="uiNumber" layout="middle"></param-number>
- <param-number name="Delay" property="g.shaderUI.delay" step="1" iseditable="true" buttonclassname="uiButton" numberclassname="uiNumber" layout="middle"></param-number>
<param-number name="Delay" property="g.shaderUI.delay" step="1" iseditable="true" buttonclassname="uiButton" numberclassname="uiNumber" layout="middle"></param-number>
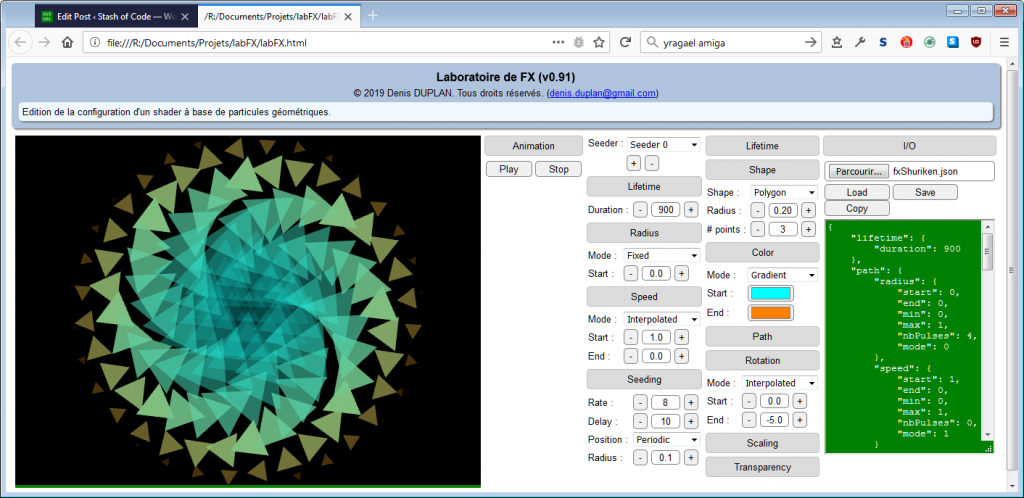
...et récupérer une référence sur cet élément au moment où le navigateur cherche quoi en faire. Ici, il serait possible d'afficher un champ de saisie entouré de deux boutons, l'un pour décrémenter et l'autre pour incrémenter la valeur figurant dans le champ :
On comprend qu'il serait alors facile d'utiliser un tel composant à volonté, comme par exemple ici :
Mais il pourrait tout autant s'agir d'effectuer une requête asynchrone à une base de données - une bonne occasion d'utiliser une
promise -, afin de récupérer des informations sur un client et de les afficher quand elles sont disponibles, sans bloquer l'affichage du reste de la page - soyons progressifs.
Le sujet des Web Components est bien documenté sur
MDN, et la
spécification HTML qui doit servir de référence est pour sa part assez claire. Pourquoi en parler alors ?
Il faut en parler, car le sujet reste assez nouveau, et car la pratique montre que le développeur peut être confronté à des choix assez cornéliens. L'exemple pris ici est celui de la création d'un élément custom pour rajouter des lignes à un tableau. Ce sujet s'impose de lui-même dès que l'on commence à manipuler les Web Components, car la première idée qu'on y voit est de factoriser des éléments redondants, à ce titre souvent affichés dans un tableau.
Cet article est le premier d'un série de deux. Il s'agit de présenter l'intégralité du code requis pour faire fonctionner l'élément <param-number><param-number> évoqué. Dans le second article, plusieurs choix techniques et perspectives des technologies utilisées feront l'objet d'une discussion.
Continuer la lecture de "Web Components : un élément <TR> personnalisé (1/2)" →