Comment tracer un arc d'un angle donné, centré sur un point O donné et à partir d'un point A donné, avec le contexte 2d du canvas et avec SVG ?
La tâche n'a rien d'évident, comme il est possible d'en juger d'après le code permettant de la remplir dans l'un et l'autre cas :
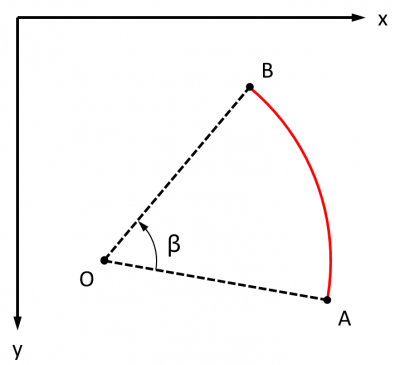
- Avec le contexte 2d du canvas, il faut demander le tracé d'un chemin en utilisant les fonctions moveTo (x0, y0) et arcTo (x1, y1, x2, y2, r), l'arc étant défini comme la plus petite partie du cercle de rayon r tangent aux droites joignant les points de tangence de ce cercle avec la droite de (x1, y1) à (x0, y0), d'une part, et avec la droite de (x1, y1) à (x2, y2), d'autre part.
- En SVG, il faut demander le tracé d'un chemin en utilisant un objet path dont l'attribut p prend la valeur M x0 y0 A r r 0 largeArc sweep x1 y1, où (x0, y0) est le point de départ de l'arc et (x1, y1) son point d'arrivée, le cercle dont l'arc est une partie étant de rayon r et de centre déterminé par une combinaison de largeArc et sweep.