L'anti-aliasing est activé par défaut dans le canvas. Il permet de limiter la perception de l'effet d'escalier que la juxtaposition de pixels aux couleurs contrastées peut générer du fait de leur forme rectangulaire.
Ce traitement peut se révéler gênant dans certains cas (dessin au pixel, jeu old school, etc.), car il n'y a plus de certitude sur les pixels qu'une opération graphique vient modifier.
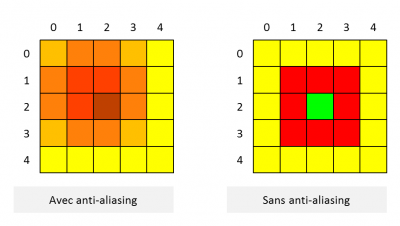
Par exemple, sur un canvas où on aura d'abord dessiné un rectangle jaune :
- context2d.strokeStyle = "rgb (255, 255, 0)";
- context2d.fillStyle = "rgb (0,255, 0)";
- context2d.fillRect (2, 2, 1, 1);
- context2d.strokeRect (1, 1, 2, 2);
Dès lors, comment s'y prendre pour désactiver l'anti-aliasing dans le canvas ?
Mise à jour du 07/09/2018 : la propriété imageSmoothingEnabled, qui n'est pas évoquée ici, ne sert qu'à désactiver l'anti-aliasing pour l'affichage d'images.
Continuer la lecture de "Désactivation de l’anti-aliasing du canvas 2D"