Tout développeur qui s'initie à la 3D avec WebGL est rapidement confronté à une entité mathématique, la matrice de projection :
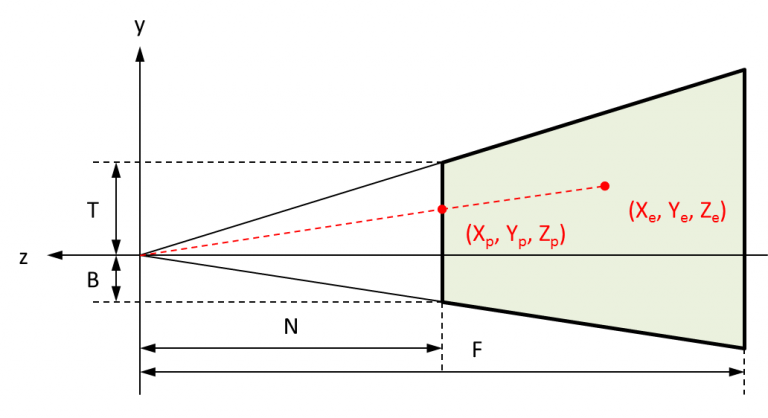
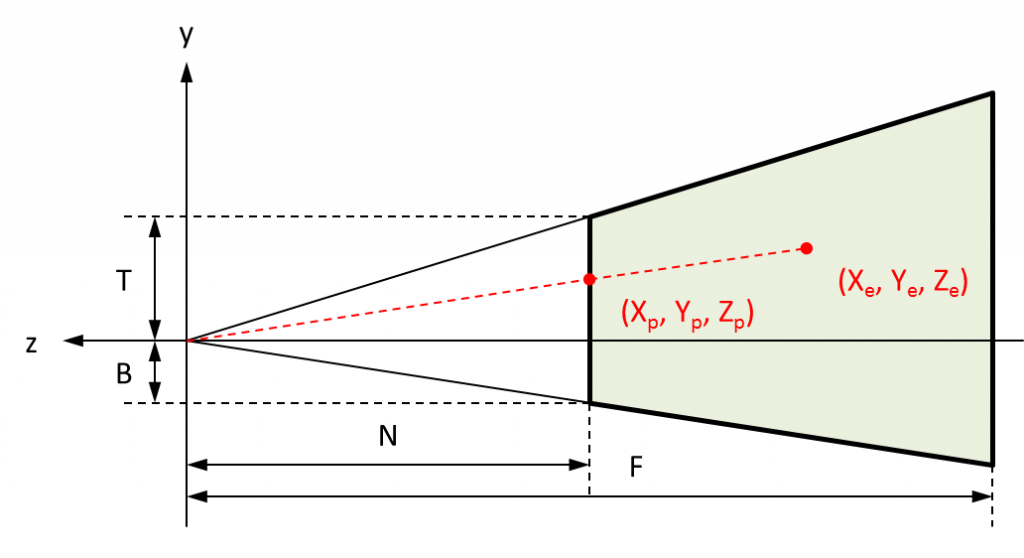
Les différentes constantes utilisées pour définir le volume de clipping se présentant par exemple ainsi (coupe Y/Z) :
Cette matrice peut sembler d'autant plus étrange au développeur qu'elle comporte 4 lignes et 4 colonnes (une matrice 4x4), alors qu'il semblerait que l'on puisse se contenter d'une matrice 3x3 pour réaliser les calculs. D'ailleurs, où est passée l'intervention de au dénominateur dans les calculs ?
Bref, pourquoi cette matrice ? Comment calculer ses coefficients ? Et comment en déduire les coordonnées de la projection d'un point ?
Continuer la lecture de "Calculer la matrice de projection de WebGL" →