Avant de me lancer éventuellement dans une nouvelle session de challenges sur Root Me, j'ai opté pour une approche moins humiliante du développement en reprenant quelques projets restés en rade. Entre autres, un projet de jeu d'aventure en vectoriel dans une page Web, à base de JavaScript et de WebGL.
A cette occasion, un petit malin m'a soufflé l'idée qu'il serait amusant de pouvoir passer d'une représentation en vectoriel, donc en 2D, à une représentation en 3D, plus spécifiquement en vue isométrique, sur le modèle de l'impressionnant Voxatron. S'il n'était pas question de prétendre produire une telle merveille, du moins était-il effectivement intéressant de s'y essayer.
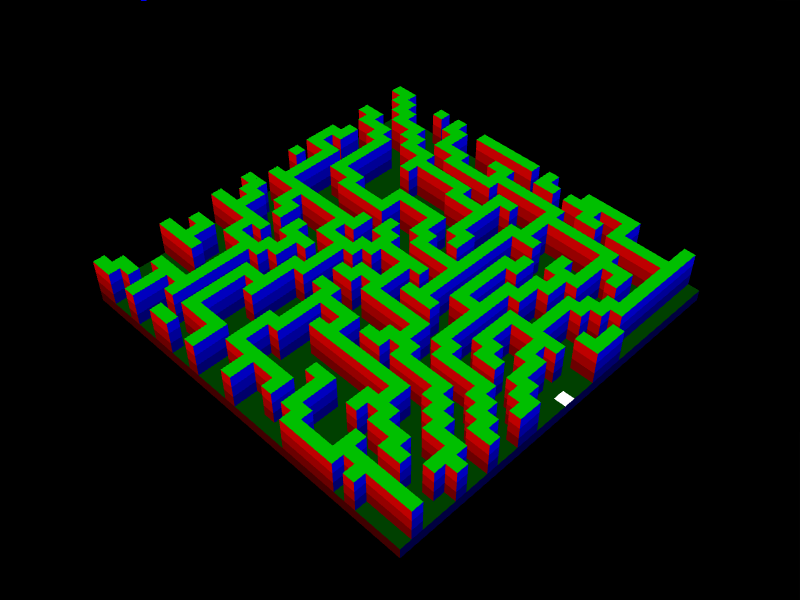
Comment donc produire un monde à base de voxels à l'aide de JavaScript et de WebGL, quelque chose qui ressemble grosso modo à cela ? :
Explication du service minimum à assurer pour y parvenir, en mobilisant toutefois du code déjà longuement présenté dans différents articles sur ce blog.
Continuer la lecture de "Un monde en voxels avec ray picking avec WebGL"